先日 Typora の日本語フォントを綺麗なものに設定する話を書きました.
今回は Chrome Extension を使って Web 上のフォントを綺麗にしていきたいと思います.
Google Fonts
Google が Web フォント用に提供するフォントで無料で利用可能です.フォントが Web で配信されるので自分の Web ページで URL を指定するだけでフォントが利用可能です.
Font Changer with Google Web Fonts
これは Web ページで使われているフォントを指定した Google Fonts で置き換えるものです.
設定できるフォントは Google Fonts から選択可能です.またカスタムフォントとしてフォントのファイル(.ttf など)をアップロードすることで,Google Fonts に無いフォントも設定可能です.
使い方・設定方法
Chrome ウェブストアから Font Changer with Google Web Fonts をインストールします.
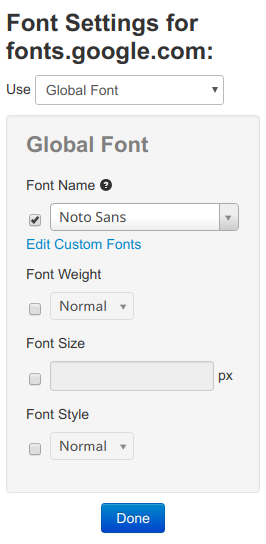
インストールができたら拡張機能のボタンをクリックすると以下の画像のような設定画面が表示されます.

設定項目は以下のとおりです.
- Use ~~
フォントの適用範囲を設定します. - Font Name
フォントの種類を設定します. - Font Weight
フォントの太さ (ボールド体とか) を設定します. - Font Size
フォントの大きさを px 単位で設定します. - Font Style
フォントのスタイル (イタリックとか) を設定します.
Use ~~ でフォントの適用範囲を以下の3つします.
- Global Font
「全てのサイトで使用される設定」という意味です. - Site Specific Font
「現在参照しているページのドメイン内で使用される設定」という意味です. - No Font
「現在参照しているページのドメイン内ではフォントを設定しない」という意味です.
これは Site Specific Font で何も設定しない場合と同義です.
Font Name で使用するフォントを設定します.
Google Fonts で利用可能な日本語フォントは Noto Sans,Noto Serif の2種類なので,その中から選びます.
※ その他にも現在では計12種類の日本語フォントが利用可能ですが,Noto * 以外は最近利用可能になったためか拡張機能では設定できませんでした.
Font Weight ではフォントの太さを設定します.
しかし特に理由がなければ設定する必要はないと思うのでここでは説明を省略します.
Font Size ではフォントの大きさを設定します.
これにより Web ページ上の全てのフォントの大きさが統一されます.
※ 12 px 等に設定すると読みやすくりましたが,タイトルなどの強調文字も同じフォントの大きさになるため文章の構造は分かりにくくなりました.
Font Style ではフォントのスタイル(イタリック)などを設定します.
これも特に理由がなければ設定する必要はないと思うのでここでは説明を省略します.
私の設定
私は前述の画像の通りに設定を行いました.見え方の変化を当ブログで検証しました.
Before

After

うーん,設定したあとの方がフォントに可愛さがあって良いですねw
多少の変化ですが実際に読みやすくなっていると思います.
とは言え Web 上には硬派なサイト(クソみたいなフォントを使っている)もあるので実際に使用してみるとその変化を実感できると思います.
まとめ
Chrome Extension の Font Changer with Google Web Fonts で Web ページのフォントを Google Fonts の日本語フォントで統一しました.
これにより「イラッ」っとするフォントに出会わなくなり平和な日常が過ごせています.
しかし幾つか問題もあります.
- AA の表示が崩れる
- 絵文字が表示されない
- 日本語フォントの種類が少ない
AA については我慢(IPAモナーを個別サイトごとに設定するのは面倒)しますw
絵文字については「絵文字を使うようなフォントに気を使っているサイトでは個別に設定をオフにすれば良いや」という運用で対処しています.
日本語フォントの種類が少ない問題についてはそこまで困っていないのですが,使いたいフォントもあるので今後の更新に期待です.